How to custom UIAlertController in iOS
Issue #461
With UIAlertController we can add buttons and textfields, and just that
1 | func addAction(UIAlertAction) |
To add custom content to UIAlertController, there are some workarounds
Add content onto UITextField
Restyle UITextField and add custom content
Subclass UIAlertController and handle UI in viewWillAppear
By subclassing we can tweak the whole view hierarchy and listen to events like layout subviews, but this can be very fragile.
Make custom UIViewController that looks like UIAlertController
This is the correct way but takes too much time to imitate UIAlertController, and have to deal with UIVisualEffectView, resize view for different screen sizes and dark mode
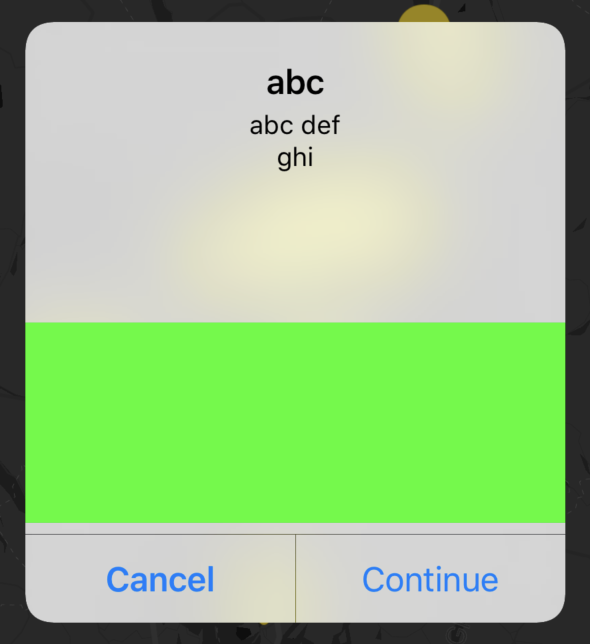
Add view to UIAlertController view
We can detect UILabel to add our custom view below it, using How to find subview recursively in Swift
But a less work approach is to add it above buttons, this is easily achieved by offsetting bottom.

The trick is here is to have line breaks in message to leave space for our custom view.
1 | let controller = UIAlertController( |