Using assembly
Issue #112
I’m very fascinated when people use assembly to perform investigation, that’s just mind blowing 💥 . Here are some of the favorite use cases
Issue #112
I’m very fascinated when people use assembly to perform investigation, that’s just mind blowing 💥 . Here are some of the favorite use cases
Issue #111
Please visit https://onmyway133.github.io/speaking
Issue #110
Medium version https://medium.com/@onmyway133/url-routing-with-compass-d59c0061e7e2
Apps often have many screens, and UIViewController works well as the basis for a screen, together with presentation and navigation APIs. Things are fine until you get lost in the forest of flows, and code becomes hard to maintain.
One way to avoid this is the central URL routing approach. Think of it as a network router that handles and resolves all routing requests. This way, the code becomes declarative and decoupled, so that the list component does not need to know what it’s presenting. URL routing also makes logging and tracking easy along with ease of handling external requests such as deep linking.
There are various frameworks that perform URL routing. In this tutorial you’ll use Compass for its simplicity. You’ll refactor an existing app, which is a simplified Instagram app named PhotoFeed. When you’ve finished this tutorial, you’ll know how to declare and use routers with Compass and handle deep linking.
Download the starter project and unzip it. Go to the PhotoFeed folder and run pod install to install the particular dependencies for this project. Open PhotoFeed.xcworkspace and run the project. Tap Login to go to the Instagram login page and enter your Instagram credentials, then have a look around the app.

The main app is made of a UITabBarController that shows the feed, the currently logged-in user profile and a menu. This is a typical Model View Controller project where UIViewController handles Cell delegates and takes responsibility for the navigation. For simplicity, all view controllers inherit from TableController and CollectionController that know how to manage list of a particular model and cell. All models conform to the new Swift 4 Codable protocol.
In order to use the Instagram API, you’ll need to register your app at Instagram Developer. After obtaining your client id, switch back to the project. Go to APIClient.swift and modify your clientId.

Note: The project comes with a default app with limited permissions. The app can’t access following or follower APIs, and you can only see your own posts and comments
The concept of Compass is very simple: you have a set of routes and central place for handling these routes. Think of a route as a navigation request to a specific screen within the app. The idea behind URL routing is borrowed from the modern web server. When user enters a URL into the browser, such as https://flawlessapp.io/category/ios, that request is sent from the browser to the web server. The server parses the URL and returns the requested content, such as HTML or JSON. Most web server frameworks have URL routing support, including ASP.NET, Express.js, and others. For example, here is how you handle a URL route in express.js:
1 | app.get('/api/category/:categoryTag', function (req, res) { |
Users or apps request a specific URL that express an intent about what should be returned or displayed. But instead of returning web pages, Compass constructs screens in terms of UIViewController and presents them.
This is how you declare a routing schema in Compass:
1 | Navigator.routes = ["profile:{userId}", "post:{postId}", "logout"] |
This is simply as array of patterns you register on the Navigator. This is the central place where you define all your routes. Since they are in one place, all your navigations are kept in one place and can easily be understood. Looking at the example above, {userId}, {postId} are placeholders that will be resolved to actual parameters. For example with post:BYOkwgXnwr3, you get userId of BYOkwgXnwr3. Compass also performs pattern matching, in that post:BYOkwgXnwr3 matches post:{postId}, not comment:{postId}, blogpost:{postId}, …This will become to make sense in following sections.
The Navigator is a the central place for routes registration, navigating and handling.

The next step is to trigger a routing request. You can do that via the Navigator. For example, this is how you do in the feed to request opening a specific post:
1 | Navigator.navigate(urn: "post:BYOkwgXnwr3") |
Compass uses the user-friendly urn, short for Uniform Resource Name to make itwork seamlessly with Deep Linking. This urn matches the routing schema post:{postId}. Compass uses {param} as the special token to identifier the parameter and : as the delimiter. You can change the delimiter to something else by configuring Navigator.delimiter. You have learned how to register routes and navigate in Compass. Next, you will learn how to customize the handling code to your need.
Navigator parses and works with Location under the hood. Given the URN of post:BYOkwgXnwr3, you get a Location where path is the route pattern, and arguments contain the resolved parameters.
1 | path = "post:{postId}" |
To actually perform the navigation, you assign a closure that takes a Location to Navigator.handle.
1 | Navigator.handle = { [weak self] location in |
The letself= self dance is to ensure self isn’t released by the time this closure is executed. If it is released, the routing it’s about to perform is likely invalid, and you return without doing anything instead. You should typically do the above in the components that own the root controller, such as AppDelegate as seen above. That’s the basic of Compass. Astute readers may have noticed that it does not scale, as the number of switch statements will grow as the number of routes and endpoints increase in your app. This is where the Routable protocol comes in. Anything conforming to Routable knows how to handle a specific route. Apps may have many modular sections, and each section may have a set of routes. Compass handles these scenario by using a composite Routable named Router that groups them . You can have a router for a pre-login module, a post-login module, premium features module, and so on.

In the next section, you’ll change PhotoFeed to use Router and Routable.
The first step is to include Compass in your project. Using CocoaPods, this is an easy task. Edit the Podfile with the project and type pod 'Compass', '~> 5.0' just before the end statement. Then open Terminal and execute the following:
1 | pod install |
The version of Compass used in this tutorial is 5.1.0.

To start, you’ll create a simple router to handle all post-login routes. Open AppDelegate.swift, and import Compass at the top of the file:
1 | import Compass |
Next, add the following router declaration under the var mainController: MainController? declaration:
1 | var postLoginRouter = Router() |
Then declare a function called setupRouting, you ‘ll do this in an extension to separate the routing setup from the main code in AppDelegate.
1 | extension AppDelegate { |
Here’s what you do in the above method:
Router accepts a mapping of route and Routable conformers. This is empty for now, but you will add several routes in a moment.Navigator can manage multiple routers. In this case, you only register one router.Navigator uses this to handle a resolved location request.UITabBarController, so you try to get the top controller from the current selected navigation. The selection of current controller depends on the module and your app use cases, so Compass let you decide it. If you use the side menu drawer, then you can just change the selected view controller.Router is a composite Routable, you dispatch to it the Location.
Finally, you need to call this newly added function. Add the following line right above window?.makeKeyAndVisible():
1 | setupRouting() |
Build and run. Nothing seems to work yet! To make things happen, you’ll need to add all the route handlers. You’ll do this in the next section.
First, create a new file and name it Routers.swift. This is where you’ll declare all of your route handlers. At the beginning of the file, add import Compass. Compass declares a simple protocol — Routable — that decides what to do with a given Location request from a Current Controller. If a request can’t be handled, it will throw with RouteError. Its implementation looks like this:
1 | public protocol Routable { |
It’s an incredibly simple protocol. Any routes you create only need to implement that single method. Now create your first handler to deal with user info request.
1 | struct UserRoute: Routable { |
This is called when you touch the post author on the feed. Here’s what’s happening:
UserRoute deals with user:{userId} urn, so location.arguments["userId"] should contain the correct userId to inject into UserController.currentController is the current visible controller in the navigation stack. So you ask for its UINavigationController to push a new view controller.Right below this router, add one more route for the screen shown when the user wants to see who likes a particular post:
1 | struct LikesRoute: Routable { |
Now it’s your turn to write the other route handlers: CommentsRoute, FollowingRoute, FollowerRoute. See if you can figure it out first, you can find the solution below. Here’s what you should have:
1 | struct CommentsRoute: Routable { |
There is one more route to add: the one you’ll use for logout. LogoutRoute is quite tricky, as it usually involves changing the current root view controller. Who knows this better than the app delegate? Open AppDelegate.swift and add the following code at the very bottom:
1 | struct LogoutRoute: Routable { |
Now that you’ve implemented all of the route handlers, you will have to tell Navigator which route is used for which URN. Still in AppDelegate.swift, find postLoginRouter.routes = [:] and replace it with the following:
1 | postLoginRouter.routes = [ |
Build the app and everything should compile. Now all that’s left is to actually all all of the code you’ve written!
It’s time to refactor all the code in UIViewController by replacing all the navigation code with your new routing instructions. Start by freeing the FeedController from the unnecessary tasks of navigation. Open FeedController.swift and add the following import to the top of the file:
1 | import Compass |
Next, look for // MARK: - MediaCellDelegate and replace the three MediaCell delegate methods with the following:
1 | func mediaCell(_ cell: MediaCell, didViewLikes mediaId: String) { |
For these three cases, you simply want to navigate to another screen. Therefore, all you need to do is tell the Navigator where you want to go. For simplicity, you use try? to deal with any code that throws. Build and run the app. Search for your favorite post in the feed, and tap on the author, the post comments or likes to go to the target screen. The app behaves the same as it did before, but the code is now clean and declarative. Now do the same with UserController.swift. Add the following import to the top of the file:
1 | import Compass |
Replace the code after // MARK: - UserViewDelegate with the following:
1 | func userView(_ view: UserView, didViewFollower userId: String) { |
Your task now is to refactor with the last route LogoutRoute. Open MenuController.swift and add the following to the top:
1 | import Compass |
Remove the logout method altogether. Find the following:
1 | logout() |
…and replace it with:
1 | if indexPath.section == Section.account.rawValue, indexPath.row == 0 { |
Build and run the app, navigate to the menu and tap Logout. You should be taken to the login screen.
Deep linking allows your apps to be opened via a predefined URN. The system identifies each app via its URL scheme. For web pages, the scheme is usually http, https. For Instagram it is, quite handily, instagram. Use cases for this are inter-app navigation and app advertisements. For examples, the Messenger app uses this to open the user profile in the Facebook app, and Twitter uses this to open the App Store to install another app from an advertisement. In order for user to be redirected back to PhotoFeed, you need to specify a custom URL scheme for your app. Remember where you declared Navigator.scheme = "photofeed"? PhotoFeed just so happens to conform to this URL scheme, so deep links already worked — and you didn’t even know it! Build and run the app, then switch to Safari. Type photofeed:// in the address bar, then tap Go. That will trigger your app to open. The app opens, but PhotoFeed doesn’t parse any parameters in the URL to go anywhere useful. Time to change that! Your app responds to the URL scheme opening by implementing a UIApplicationDelegate method. Add the following after setupRouting in AppDelegate.swift:
1 | func application(_ app: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any] = [:]) -> Bool { |
Navigator parses and handles this for you. Build and run again. Go to Safari app, type photofeed://user:self and tap Go. Photofeed will open and show the currently logged in users’ profile. Because you already had UserRoute, the requested URL was handled gracefully. Your app may already be presenting a particular screen when a routing request comes, but you’ve anticipated this by resetting the navigation controller or presentation stack to show the requested screen. This simple solution works for most cases. Again, it’s recommended you pick the topmost visible view controller as the current controller in Navigator.handle.

Deep linking is usually considered external navigation, in that the routing requests come from outside your app. Thanks to the central routing system that you developed, the code to handle external and internal routing requests is very much the same and involves no code duplication at all.
Push notifications help engage users with your app. You may have received messages like “Hey, checkout today ‘s most popular stories” on Medium, “Your friend has a birthday today” on Facebook, … and when you tap those banners, you are taken straight to that particular screen. How cool is that? This is achievable with your URL routing approach. Imagine users tapping a push notification banner saying “You’re a celebrity on PhotoFeed — check out your profile now!” and being sent directly to their profile screen. To accomplish this, you simply have to embed the URN info into the push payload and handle that in your app.
To start, you’ll need to specify your bundle ID. Go to Target Settings\General to change your bundle ID as push notification requires a unique bundle ID to work. Your project uses com.fantageek.PhotoFeed by default.

Next, you’ll need to register your App ID. Go to Member Center and register your App ID. Remember your Team ID, as you will need it in the final step. Also tick the Push Notification checkbox under Application Services.

Now you’ll need to generate your Authentication Key. Apple provides Token Authentication as a new authentication mechanism for push notifications. The token is easy to generate, works for all your apps, and mostly, it never expires. Still in Member Center, create a new Key and download it as a .p8 file. Remember your Key ID as you will need it in the final step.

Next up: enabling push notification capability. Back in Xcode, go to Target Settings\Capabilities and enable Push Notifications, which will add PhotoFeed.entitlements to your project.

The next step is to register for push notifications. Open MainController.swift and add the following import to the top of MainController.swift:
1 | import UserNotifications |
You want to enable push notification only after login, so MainController is the perfect place. UserNotifications is recommended for app targeting iOS 10 and above.
1 | override func viewDidLoad() { |
The permission dialog is shown once, so make sure you accept it. It’s time to handle the device token. Open AppDelegate.swift, and add the following to the end of extension AppDelegate:
1 | func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) { |
This is where you get device token if your app successfully connects to APNs. Normally, you would send this device token to the backend so they can organize , but in this tutorial we just log it. It is required in the tool to be able to target a particular device.
Open AppDelegate.swift and add the following to th end of extension AppDelegate:
1 | func application(_ application: UIApplication, didReceiveRemoteNotification userInfo: [AnyHashable : Any], fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) { |
This method is called when your app receives push notification payload and is running. The above code is relatively straightforward: it first tries to parse the urn information from the payload, then tells Navigator to do the job . Build and run the app on the device, since push notifications won’t work on the simulator. Log in to the app if prompted. Once on the main screen, grant push notification permissions to the app in order to receive alerts. You should see the device token logged to your Xcode console.
In this tutorial, you’ll use a tool called PushNotifications to help you easily create push notifications for your app. Download the tool PushNotifications from here. This tool sends payloads directly to APNs.

Choose iOS\Token to use Token Authentication, you get that by creating and downloading your Key from Certificates, Identifiers & Profiles. Browse for the .p8 auth key file that you downloaded earlier. Enter Team ID, you can check it by going to Membership Details Enter Key ID, this is the ID associated with the Key from the first step. Enter Bundle ID and device token. Paste the following into as. It is a traditional payload associated with the URN.
1 | { |
Since you’re debugging with Xcode, select Sandbox as environment.
Tap Send now. If your app is in the background, an alert will appear. Tapping it will take you to your app and show you your user profile. Bravo! You just implemented deep linking in push notification, thanks again to the URL routing.
Here is the final project with all the code from this tutorial. You now understand central routing patterns, have mastered Compass and even refactored a real-world app. However, there is no silver bullet that works well for all apps. You need to understand your requirements and adjust accordingly. If you want to learn more about other navigation patterns, here are a few suggestions:
Remember, it’s not only about the code, but also about the user experience that your app provides. So please make sure you conform to the guidelines Navigation in Human Interface Guidelines iOS.
Issue #109
People advise against storing keys inside build.gradles. We should store them on 1Password and populate our gradle.properties, so don’t track this file in git. Here is .gitignore file
1 | *.iml |
There are several ways to help BuddyBuild know about our gradle.properties
But when configuring the project on BuddyBuild, it complains about key not found. The solution is to use Environment variables

Then in your build.gradle, you can
1 | buildConfigField 'String', 'MY_KEY', System.getenv("MY_KEY") ?: MY_KEY |
This is because gradle does not know about environment variables. The System.getenv("MY_KEY") is for BuddyBuild, and the default MY_KEY is for gradle.properties.
Next is to remove this duplication. We can use Groovy Binding. build.gradle does the import import groovy.lang.Binding automatically for us
1 | String environmentKey(variable) { |
1 | buildConfigField 'String', 'MY_KEY', environmentKey(MY_KEY) |
BuddyBuild allows us to define Secured File, here we can upload our gradle.properties

And we can use Prebuild script to copy this secured file to our project. BuddyBuild suggests using buddybuild_prebuild.sh but then build fails in Build file '/tmp/sandbox/workspace/app/build.gradle'
So, create a script called buddybuild_postclone.sh
1 |
|
Issue #108
There’s always need for communication, right 😉 Suppose we have OnboardingActivity that has several OnboardingFragment. Each Fragment has a startButton telling that the onboarding flow has finished, and only the last Fragment shows this button.
Here are several ways you can do that
Nearly all articles I found propose this https://github.com/greenrobot/EventBus, but I personally don’t like this idea because components are loosely coupled, every component and broadcast can listen to event from a singleton, which makes it very hard to reason when the project scales
1 | data class OnboardingFinishEvent() |
1 | class OnboardingActivity: AppCompatActivity() { |
1 | class OnboardingFragment: Fragment() { |
Read more
This https://github.com/square/otto was deprecated in favor of RxJava and RxAndroid
We can use simple PublishSubject to create our own RxBus
1 | import io.reactivex.Observable |
1 | // OnboardingFragment.kt |
1 | // OnboardingActivity.kt |
This is advised here Communicating with Other Fragments. Basically you define an interface OnboardingFragmentDelegate that whoever conforms to that, can be informed by the Fragment of events. This is similar to Delegate pattern in iOS 😉
1 | interface OnboardingFragmentDelegate { |
1 | class OnboardingActivity: AppCompatActivity(), OnboardingFragmentDelegate { |
We can learn from Share data between fragments to to communication between Fragment and Activity, by using a shared ViewModel that is scoped to the activity. This is a bit overkill
1 | class OnboardingSharedViewModel: ViewModel() { |
1 | class OnboardingActivity: AppCompatActivity(), OnboardingFragmentDelegate { |
Note that we need to call ViewModelProviders.of(activity) to get the same ViewModel with the activity
1 | class OnboardingFragment: Fragment() { |
Create a lambda in Fragment, then set it on onAttachFragment. It does not work for now as there is no OnboardingFragment in onAttachFragment 😢
1 | class OnboardingFragment: Fragment() { |
1 | class OnboardingActivity: AppCompatActivity() { |
Read more
Issue #106
Every new architecture that comes out, either iOS or Android, makes me very excited. I’m always looking for ways to structure apps in a better way. But after some times, I see that we’re too creative in creating architecture, aka constraint, that is too far away from the platform that we’re building. I often think “If we’re going too far from the system, then it’s very hard to go back”
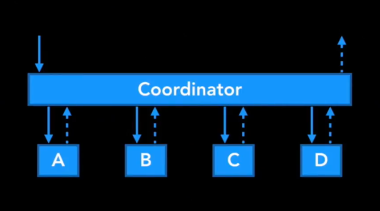
I like things that embrace the system. One of them is Coordinator which helps in encapsulation and navigation. Thanks to my friend Vadym for showing me Coordinator in action.
The below screenshot from @khanlou ‘s talk at CocoaHeads Stockholm clearly says many things about Coordinator

But after reading A Better MVC, I think we can leverage view controller containment to do navigation using UIViewController only.
Since I tend to call view controllers as LoginController, ProfileController, ... and the term flow to group those related screens, what should we call a Coordinator that inherits from UIViewController 🤔 Let’s call it FlowController 😎 .
The name is not that important, but the concept is simple. FlowController was also inspired by this Flow Controllers on iOS for a Better Navigation Control back in 2014. The idea is from awesome iOS people, this is just a sum up from my experience 😇
So FlowController can just a UIViewController friendly version of Coordinator. Let see how FlowController fits better into MVC
«UIViewController is the center of the universe.»
— Elvis Nuñez (@3lvis) 6. oktober 2017
— @onmyway133
Your application starts from AppDelegate, in that you setup UIWindow. So we should follow the same “top down” approach for FlowController, starting with AppFlowController. You can construct all dependencies that your app need for AppFlowController, so that it can pass to other child FlowController.
AppDelegate is also considered Composition Root
Here is how to declare AppFlowController in AppDelegate
1 | struct DependencyContainer: AuthServiceContainer, PhoneServiceContainer, NetworkingServiceContainer, |
Here are some hypothetical FlowController that you may encounter
UIPageViewController and maybe ask for some permissionsUINavigationController to show login, sms verification, forget password, and optionally start SignUpFlowControllerUITabBarController with each tab serving main featuresFlowController chain.The cool thing about FlowController is it makes your code very self contained, and grouped by features. So it’s easy to move all related things to its own package if you like.
In general, a view controller should manage either sequence or UI, but not both.
Basically, FlowController is just a container view controller to solve the sequence, based on a simple concept called composition. It manages many child view controllers in its flow. Let’ say we have a ProductFlowController that groups together flow related to displaying products, ProductListController, ProductDetailController, ProductAuthorController, ProductMapController, … Each can delegate to the ProductFlowController to express its intent, like ProductListController can delegate to say “product did tap”, so that ProductFlowController can construct and present the next screen in the flow, based on the embedded UINavigationController inside it.
Normally, a FlowController just displays 1 child FlowController at a time, so normally we can just update its frame
1 | final class AppFlowController: UIViewController { |
Each view controller inside the flow can have different dependencies, so it’s not fair if the first view controller needs to carry all the stuff just to be able to pass down to the next view controllers. Here are some dependencies
Instead the FlowController can carry all the dependencies needed for that whole flow, so it can pass down to the view controller if needed.
1 | struct ProductDependencyContainer { |
Here are some ways that you can use to pass dependencies into FlowController
Coordinator
With Coordinator, you need to keep an array of child Coordinators, and maybe use address (=== operator) to identify them
1 | class Coordinator { |
FlowController
With FlowController, since it is UIViewController subclass, it has viewControllers to hold all those child FlowController. Just add these extensions to simplify your adding or removing of child UIViewController
1 | extension UIViewController { |
And see in action how AppFlowController work with adding
1 | final class AppFlowController: UIViewController { |
and with removing when the child FlowController finishes
1 | extension AppFlowController: LoginFlowControllerDelegate { |
Coordinator
Usually you have an AppCoordinator, which is held by AppDelegate, as the root of your Coordinator chain. Based on login status, it will determine which LoginController or MainController will be set as the rootViewController, in order to do that, it needs to be injected a UIWindow
1 | window = UIWindow(frame: UIScreen.main.bounds) |
You can guess that in the start method of AppCoordinator, it must set rootViewController before window?.makeKeyAndVisible() is called.
1 | final class AppCoordinator: Coordinator { |
FlowController
But with AppFlowController, you can treat it like a normal UIViewController, so just setting it as the rootViewController
1 | appFlowController = AppFlowController( |
Supposed we have login flow based on UINavigationController that can display LoginController, ForgetPasswordController, SignUpController
Coordinator
What should we do in the start method of LoginCoordinator? Construct the initial controller LoginController and set it as the rootViewController of the UINavigationController? LoginCoordinator can create this embedded UINavigationController internally, but then it is not attached to the rootViewController of UIWindow, because UIWindow is kept privately inside the parent AppCoordinator.
We can pass UIWindow to LoginCoordinator but then it knows too much. One way is to construct UINavigationController from AppCoordinator and pass that to LoginCoordinator
1 | final class AppCoordinator: Coordinator { |
FlowController
LoginFlowController leverages container view controller so it fits nicely with the way UIKit works. Here AppFlowController can just add LoginFlowController and LoginFlowController can just create its own embeddedNavigationController.
1 | final class AppFlowController: UIViewController { |
Coordinator
Sometimes we want a quick way to bubble up message to parent Coordinator, one way to do that is to replicate UIResponder chain using associated object and protocol extensions, like Inter-connect with Coordinator
1 | extension UIViewController { |
FlowController
Since FlowController is UIViewController, which inherits from UIResponder, responder chain happens out of the box
Responder objects—that is, instances of UIResponder—constitute the event-handling backbone of a UIKit app. Many key objects are also responders, including the UIApplication object, UIViewController objects, and all UIView objects (which includes UIWindow). As events occur, UIKit dispatches them to your app’s responder objects for handling.
FlowController
I very much like how Kickstarter uses trait collection in testing. Well, since FlowController is a parent view controller, we can just override its trait collection, and that will affect the size classes of all view controllers inside that flow.
As in A Better MVC, Part 2: Fixing Encapsulation
The huge advantage of this approach is that system features come free. Trait collection propagation is free. View lifecycle callbacks are free. Safe area layout margins are generally free. The responder chain and preferred UI state callbacks are free. And future additions to UIViewController are also free.
From setOverrideTraitCollection
When implementing a custom container view controller, you can use this method to change the traits of any embedded child view controllers to something more appropriate for your layout. Making such a change alters other view controller behaviors associated with that child
1 | let trait = UITraitCollection(traitsFrom: [ |
Coordinator
One problem with UINavigationController is that clicking on the default back button pops the view controller out of the navigation stack, so Coordinator is not aware of that. With Coordinator you needs to keep Coordinator and UIViewController in sync, add try to hook up UINavigationControllerDelegate in order to clean up. Like in Back Buttons and Coordinators
1 | extension Coordinator: UINavigationControllerDelegate { |
Or creating a class called NavigationController that inside manages a list of child coordinators. Like in Navigation coordinators
1 | final class NavigationController: UIViewController { |
FlowController
Since FlowController is just plain UIViewController, you don’t need to manually manage child FlowController. The child FlowController is gone when you pop or dismiss. If we want to listen to UINavigationController events, we can just handle that inside the FlowController
1 | final class LoginFlowController: UIViewController { |
We can use delegate pattern to notify FlowController to show another view controller in the flow
1 | extension ProductFlowController: ProductListControllerDelegate { |
Another approach is to use closure as callback, as proposed by @merowing_, and also in his post Improve your iOS Architecture with FlowControllers
Using closures as triggers rather than delegate allows for more readable and specialized implementation, and multiple contexts
1 | final class ProductFlowController { |
TBD. In the mean while, here are some readings about the UX
Issue #105
Are you willing to take vaccines you don’t know about?
I like open source. I ‘ve made some and contributed to some. I also use other people ‘s open source libraries and learn a lot from them 😇
Open source can help us build better, faster and maybe more performant software by basing on other people ‘s hard work. We can also collaborate and make it better. But it’s also a double edges sword if you’re not judging carefully.
You can skip this post if your project is just for fun, and you don’t care about future maintenance. If you’re making client or product projects, you should care and put a little more dedication into it. The company and your teammates trust you to do the good work.
I’ve admitted that I ‘ve done node.js and electron.js. The choice is because it’s just a utility that I want to make quickly, and there ‘s many node.js packages that I can use immediately. I have little experience in node.js, so I accept the risk do get the work done. But if you’re experienced developer in your platform, and it’s your important project, then it’s a different story 💥
I’m kind of experimental person, so I always want to try new things. But I also learn the hard way to not over engineer, and to live as close to the system as possible. I just read Much ado about iOS app architecture and I agree with most of the points, that we shouldn’t fight the SDK and replace system frameworks.
To me, using 3rd libraries is like giving your life to someone else ‘s hands, that you can’t make any decision for your future. Please don’t just pod install and consider it done 🙏
People tend to follow those that have lots of followers, and to star a project with lots of stars. Don’t trust the stars. It means nearly nothing. The star is just the result of some marketing effort. Being featured or not in a newsletter can make 1k stars difference. Just because it was featured in a newsletter does not necessarily mean that it is good 😬
You should judge it yourself by checking how good the source code is, how many documentation are available, and whether there is unit tests or not. The author is just human, so he can’t help maintain the library forever. You’re taking a big risk if you don’t have good picture of the library.
The system, especially iOS, changes very often. There are some libraries that try to “replicate” system APIs or perform type checking for every possible types. It can be that the author pick the most common use cases, or just trying to provide a cleaner APIs to the user. But if things change, will that author be willing to fix that? Will you be stuck there and making another issue asking for help? We’re making life better, not traps for everyone to fall into 🙀
Here I don’t try to blame anyone, “you is not your work”. I just say that you should check it more thoroughly. You can consult your colleagues and discuss if it’s good to integrate. Most of the time, pulling a huge library just for some tiny syntactic sugar does not worth it
Would you take a very big risk for so little return ? Always implement and imagine that you will be the next maintainer for the project, then you will act differently.
So the next time, please reconsider your choice of libraries. Take 1 step back and analyse a bit ❤️
Issue #104
I like extensions, and I like to group them under 1 common property to easily access. This also makes it clear that these all belong to the same feature and not to confuse with Apple properties.
This is how I do it in Anchor and On
1 | activate( |
1 | textField.on.text { text in |
For On, it is a bit tricky as it needs to adapt to different NSObject subclasses. And to make auto completion work, meaning that each type of subclass gets its own function hint, we need to use generic and associatedtype protocol.
You can take a look at Container and OnAware
1 | public class Container<Host: AnyObject>: NSObject { |
1 | public protocol OnAware: class { |
RxSwift has its RxCocoa that does this trick too, so that you can just declare
1 | button.rx.tap |
The power lies in the struct Reactive and ReactiveCompatible protocol
1 | public struct Reactive<Base> { |
Here UIButton+Rx you can see how it can be applied to UIButton
1 | extension Reactive where Base: UIButton { |
Issue #103
If you use MVVM or any other kinds of helper classes, then there’s need to report back the result to the caller. In simple cases, without asynchronous chaining, RxSwift is a bit overkill, you can just implement your own Binding. Basically, it is just observer pattern, or closure in its simplest form.
1 | class Binding<T> { |
Then you can declare it like
1 | class ViewModel { |
Finally, this is how you listen to the result via callback
1 | override func viewDidLoad() { |
Issue #102
Today I was reading the project in IGListKit Tutorial: Better UICollectionViews, I encounter something I often overlook
1 | let nav = UINavigationController(navigationBarClass: CustomNavigationBar.self, toolbarClass: nil) |
So we can provide custom navigationBarClass and toolbarClass for UINavigationController. This RRMaterialNavigationBar also has cool implementation of a material UINavigationBar.
Together with UINavigationBarDelegate we can do some cool things
Issue #101
I have Unit tests and UI tests pass on my simulator and device, locally. But when I make the build on Buddybuild, it fails with the reason Activity cannot be used after its scope has completed. People seem to have the same issue too.
Taking a look at the log in Buddybuild
1 | t = 8.89s Staging: UIStatusBarWindow |
Did you see unexpectedly found nil while unwrapping an Optional value? It crashed in CLLocationManager. It is because when location changes, CLLocationManager needs to report it via didUpdateLocations function, but we haven’t implemented it. Strangely that it didn’t happen when testing locally.
The proposed fix is to implement a dummy method with no operation
1 | func locationManager(_ manager: CLLocationManager, didUpdateLocations locations: [CLLocation]) { |
But it is not the solution. It appears that BuddyBuild is doing some hacks with how push notification and UIWindow, hence causing the issue.
Issue #100
For now, I still believe in native. Here are some interesting links
React Native
Issue #99
I’ve been searching for efficient ways to diff collections, here are some interesting papers that I find
Myers
Wu
Wagner–Fischer
Common Longest Subsequence
Heckel
Hunt-Szymanski
Issue #98
The safeAreaLayoutGuide was introduced in iOS 11. And it is advised to stop using topLayoutGuide bottomLayoutGuide as these are deprecated.
To use safeAreaLayoutGuide, you need to do iOS version check
1 | if #available(iOS 11.0, *) { |
Maybe we can introduce a common property that can be used across many iOS versions, let’s call it compatibleSafeAreaLayoutGuide
1 | extension UIView { |
This way we can simply do
1 | headerView.topAnchor.constraint(equalTo: view.compatibleSafeAreaLayoutGuide.topAnchor, constant: 20) |
Issue #97
The Coordinator pattern can be useful to manage dependencies and handle navigation for your view controllers. It can be seen from BackchannelSDK-iOS, take a look at BAKCreateProfileCoordinator for example
1 | @implementation BAKCreateProfileCoordinator |
Look how it holds navigationController as root element to do navigation, and how it manages childCoordinators

Issue #96
Another cool thing about ios-oss is how it manages dependencies. Usually you have a lot of dependencies, and it’s good to keep them in one place, and inject it to the objects that need.
The Environment is simply a struct that holds all dependencies throughout the app
1 | /** |
Then there’s global object called AppEnvironment that manages all these Environment in a stack
1 | public struct AppEnvironment { |
Then whenever there’s event that triggers dependencies update, we call it like
1 | self.viewModel.outputs.logIntoEnvironment |
The cool thing about Environment is that we can store and retrieve them
1 | // Returns the last saved environment from user defaults. |
And we can mock in tests
1 | AppEnvironment.replaceCurrentEnvironment( |
Issue #95
Hi, here are some projects to help us debugging apps easier
Issue #94
One thing I like about kickstarter-ios is how they use Playground to quickly protoyping views.
We use Swift Playgrounds for iterative development and styling. Most major screens in the app get a corresponding playground where we can see a wide variety of devices, languages and data in real time.
This way we don’t need Injection or using React Native anymore. Take a look at all the pages https://github.com/kickstarter/ios-oss/tree/master/Kickstarter-iOS.playground/Pages
Issue #93
Hi, here is how I indent my code. Let me know what you think 😉
When possible, configure your editor to use 2 spaces for tab size. You will love it ❤️

If there are many parameters, move the first parameter to a new line, and align the other parameters. Remember that the last parenthesis ) should align to the function call
1 | let event = NSAppleEventDescriptor( |
You can do the same for function declaration
1 | func collectionView( |
Here is how to use UIView.animate
1 | UIView.animate( |
Here is how to use RxSwift subscribe
1 | friendsObservable.subscribe( |
Also, the next method call should start on same line
1 | let items = [1, 2, 3, 4, 5] |
Issue #92
Today I was upgrading Keychain to swift 4, and take this opportunity to fix the test. The tests pass on macOS, but on iOS, I get -25300 error for
1 | var status = SecItemCopyMatching(query as CFDictionary, nil) |
It is because there is no Keychain entitlement for test target. But this is a framework, how can I add entitlement 🤔 The solution is to use a Test Host to host the XCTest tests. See my pull request
Create test host target

First create an iOS app to act as a test host, you can name it TestHost_iOS
Enable Keychain capability
Then enable Keychain capability to let Xcode automatically create an entitlement file for you. Note that you can just enter the Keychain group. You don’t need go to Apple Developer dashboard to configure anything

Specify Test Host
Then in you test target, specify Test Host by using $(BUILT_PRODUCTS_DIR)/TestHost_iOS.app/TestHost_iOS

Now run your test again, it should pass 🎉
Issue #91
I’m familiar with the whole app structure that Xcode gives me when I’m creating new macOS project, together with Storyboard. The other day I was reading touch-bar-simulator and see how it declares app using only code. See this main.swift
1 | let app = NSApplication.shared |
Issue #89
Today I find that AppleScript allows us to import Foundation, with that we have lots of power, including NSString. See my script
1 | use scripting additions |
Here is how I can remove last path component from a string
1 | on myRemoveLastPath(myPath) |
You need to cast to NSString with NSString's stringWithString: and cast back to Apple Script string with as text. The 's is how you can invoke functions.
One more thing is that we can support parameters to function, like this script
1 | on remove:remove_string fromString:source_string |
Issue #88
I ‘ve been using Apple Script to for my Finder extension FinderGo. Because of sandboxing, all scripts must lie inside Application Scripts folder.
Today, I was rewriting my Xcode extension XcodeWay. Before Xcode 8, we could use Xcode plugin and all kinds of magic to make our dreams come true https://github.com/onmyway133/XcodeWay/blob/1.0/XcodeWay/Helper/FTGEnvironmentManager.m#L50. But then it does not work since Xcode Source Editor Extension was introduced. So I rewrote XcodeWay as an extension https://github.com/onmyway133/XcodeWay/releases/tag/1.1.0
Extension must run inside sandbox. If you switch App Sandbox in your XcodeWayExtensions.entitlements to NO, it won’t load. So sandbox restricts me a lot in what kinds of things I want to do. And under Xcode 9, I can’t use NSWorkspace to open Finder.
So I think I could use Apple Script too, and it worked like a charm. The only restriction is code reuse, since I only know how to run an entire script. One way is to import other Apple scripts https://stackoverflow.com/questions/2606136/import-applescript-methods-in-another-applescript but I think I will write all the functions inside 1 script, and find out how to call specific function.
By function, I also mean handler, procedure. I come across this snippet Scriptinator that pretty much inspires me, thanks to open source.
So here is my script that contains lots of functions . And here is ScriptRunner that explains how to build NSAppleEventDescriptor. Note that you need to import Carbon
1 | import Carbon |
Issue #87
This is a very nifty trick from ios-oss which was built around MVVM pattern. It uses protocol to define input and output, and a container protocol to contain them. Take https://github.com/kickstarter/ios-oss/blob/1f5643f6a769995ccd1bb3826699745e64597ab7/Library/ViewModels/LoginViewModel.swift for example
public protocol LoginViewModelInputs {
}
public protocol LoginViewModelOutputs {
}
public protocol LoginViewModelType {
var inputs: LoginViewModelInputs { get }
var outputs: LoginViewModelOutputs { get }
}
public final class LoginViewModel: LoginViewModelType, LoginViewModelInputs, LoginViewModelOutputs {
public var inputs: LoginViewModelInputs { return self }
public var outputs: LoginViewModelOutputs { return self }
}Look how LoginViewModel conforms to 3 protocols. And when you access its input or output properties, you are constrained to only LoginViewModelInputs and LoginViewModelOutputs
Issue #86
Today I met a strange problem. After I enter my password, the progress bar runs to the end, and it is stuck there forever. No matter how many times I try to restart.
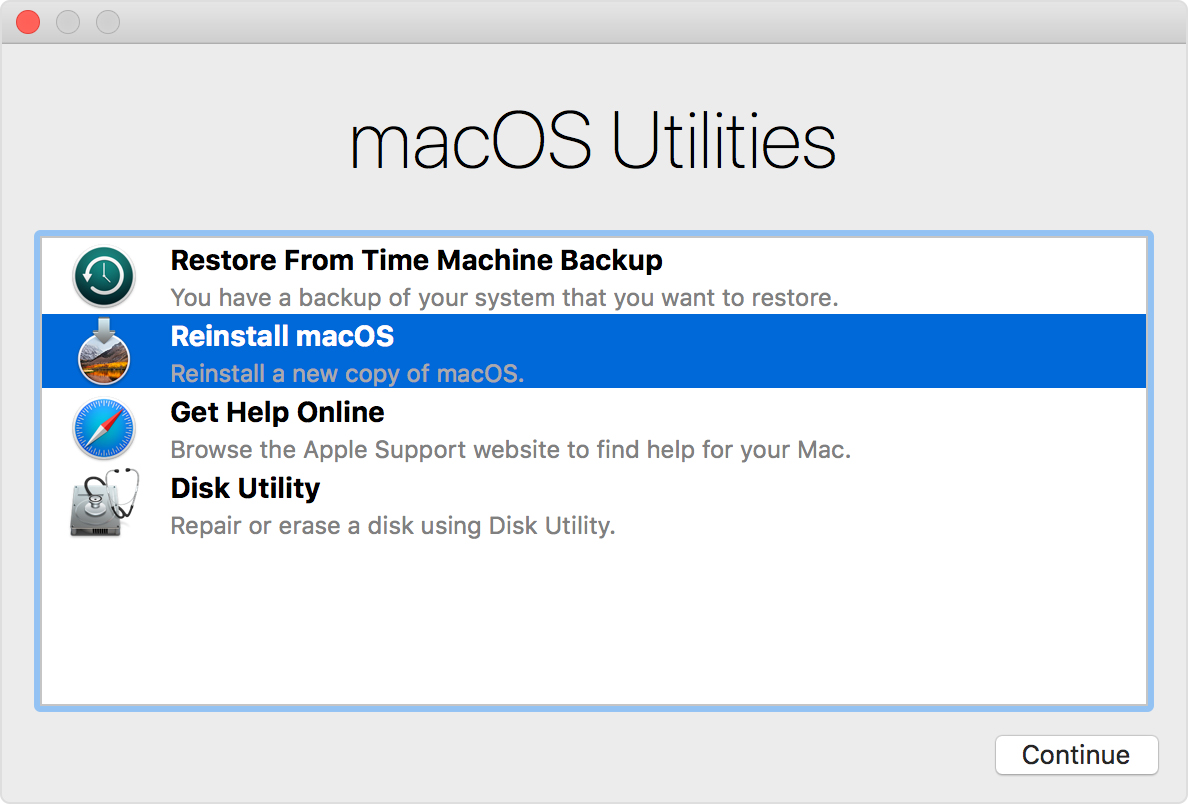
I finally need to go to Recovery mode by pressing Cmd+R at start up. I then select Get Help Online to open Safari. Strangely enough I wasn’t connected to Internet

After select the wifi icon on the status bar to connect internet, I then restart and can login again. It seems that macOS is checking for something before allowing user to login
Issue #85
That’s the question I hear often when people are introduced to a new framework. It’s a valid concern. But it seems to me that they ask this just for fun. To my surprise, most people just don’t care, and the frameworks with the most stars often perform the worst.
Now take a look back at performance. Here are some benchmarks
From https://github.com/ibireme/YYModel, compare different JSON mappers for ObjC
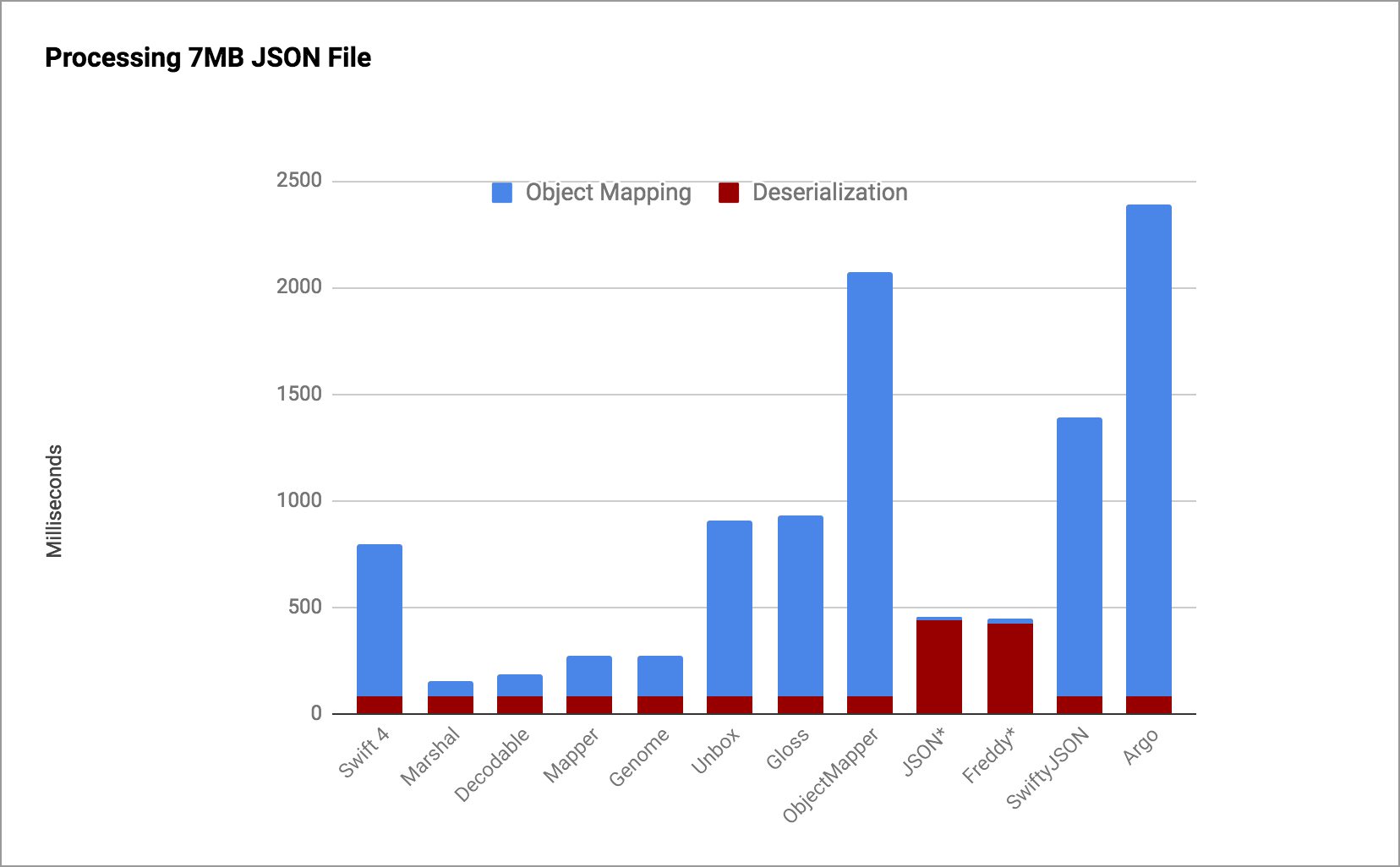
From https://github.com/bwhiteley/JSONShootout, compare different JSON mappers for Swift

From https://github.com/onmyway133/DeepDiff#among-different-frameworks, compare different diffing frameworks

I use it because it has many stars
Take a look at the stars, the ones with the most stars often perform the slowest 🙀
I don’t say that more stars mean better. I don’t believe in stars. Stars may just be a result of your marketing effort. The same framework, without any code change, but after featured in some newsletters, gets additional thousand stars. The code remains the same, so what do stars really tell here?
I’m not talking about closed source. I like open source. When deciding an open source framework, there are many factors. It can be issues and pull requests that indicate how the community care about it. It can be good code and good tests, that make it easy to maintain. It can be good documentation, that says how much dedication the developers have put in.
And here’s the fact, when you see a project with many stars, you tend to star it too 😉 for the sake of bookmarking. Stars mean little, but they give us some ideas on how popular a project is.
I just need to get work done
OK.
What about performance?
Honestly, do you really care?
Issue #84
Dear SDK developers,
To be honest, I was very scared when asked to integrate the SDK with poor documentation and closed source. It’s like playing the guessing and praying game.
If the service is not important to you, and you’re doing it for fun, then you can ignore these requests. But if you’re serious about it, then please consider doing. We know you can do better 💪
Thanks ❤️
Issue #83
As of swift 4 migration, we updated Cache to fully take advantage of Codable. It works for most cases, as we should usually declare our entity as typed safe object instead of array or json dictionary. And by conforming to Codable, it is easily encoded and decoded to and from json data. And persisting them to Cache is as easy as eating cookie.
The other day, I saw someone asking on how to migrate if the model changes https://github.com/hyperoslo/Cache/issues/153, and he likes the way Realm does https://realm.io/docs/swift/latest/#migrations
1 |
|
I think we can rely on Codable to the migration. FYI, here is the PR https://github.com/hyperoslo/Cache/pull/154
I see Codable is based on json, and the importance of json is its data structure, not the class name. So if you change the class name, it still works.
First, we save model of type Person, later we load model of type Alien. It works because the structure stays the same
1 | struct Person: Codable { |
If the property changes, then you need to do a little work of migration.
First, we save model of type Person1, it has just fullName. Later we change the model to Person2 with some new properties. To do the migration, we need to load model with old Person1 first, then construct a new model Person2 based on this Person1. Finally, save that to Cache with the same key.
1 | struct Person1: Codable { |
Issue #82
Usually in an app, you have the onboarding with steps that require push notification and location permission to be turned on. And you want to automate these steps via UITests
Firstly, you need to add interruption handler
1 | addUIInterruptionMonitor(withDescription: "Alert") { |
Then you need to call tap on XCUIApplication to make the app responsive
1 | turnOnPushNotificationButton.tap() |
Sometimes the alert handling is slow and you get Did not receive view did disappear notification within 2.0s. Well, the workaround is to wait for the element on next onboarding step to appear. Starting with Xcode 9, you can use waitForExistence.
This is how you can go to last step after user has enabled push notification
1 | let label = staticTexts["Congratulation. You've granted us permission. Now enjoy the app."] |